原帖为:http://henzil.easymorse.com/?p=364
越来越多互联网企业都在Android平台上部署其客户端,为了提升用户体验,这些客户端都做得布局合理而且美观.......Android的Style设计就是提升用户体验的关键之一。Android上的Style分为了两个方面:
-
Theme是针对窗体级别的,改变窗体样式;
-
Style是针对窗体元素级别的,改变指定控件或者Layout的样式。
Android系统的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系统定义好的style,建议在里面挑个合适的,然后再继承修改。
Style是View中一些属性的集合,包括height,padding,font color,background等等,Style单独定义在xml文件中,类似与web页面中css的角色,将设计和内容分开,便于修改和重复使用。
定义Style:
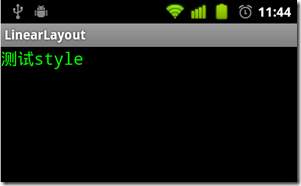
style文件需要保存在res/values目录下,文件名任意,但是必须是xml文件,sytle文件的根标记必须是<resources>。写了一个简单示例,效果如下:

main.xml文件代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <TextView
- style="@style/CodeFont" mce_style="@style/CodeFont"
- android:text="测试style" />
- </LinearLayout>
声明style是CodeFont,对应的是style文件中的style name。mystyle.xml文件中定义了style name是CodeFont:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <mce:style name="CodeFont" parent="@android:style/TextAppearance.Medium"><!--
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textColor">#00FF00</item>
- <item name="android:typeface">monospace</item>
- --></mce:style><style name="CodeFont" parent="@android:style/TextAppearance.Medium" mce_bogus="1">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textColor">#00FF00</item>
- <item name="android:typeface">monospace</item>
- </style>
- </resources>
parent属性表示style之间可以继承,同时可以覆盖parent style的一些属性。
style继承有两种方式:
- style的继承可以通过parent属性,用来继承android已经定义好的style,例如:
- <mce:style name="GreenText" parent="@android:style/TextAppearance"><!--
- <item name="android:textColor">#00FF00</item>
- --></mce:style><style name="GreenText" parent="@android:style/TextAppearance" mce_bogus="1">
- <item name="android:textColor">#00FF00</item> </style>
- 继承了android中的TextAppearance,同时覆盖了android:textColor属性。
- 如果要继承自定义的style,不需要通过parent属性,只要style的name以需要继承的style的name开始后跟新的style的name,中间用“.”隔开。注意:这种方式只适用与自定义的style继承。
- <mce:style name="CodeFont.Red"><!--
- <item name="android:textColor">#FF0000</item>
- --></mce:style><style name="CodeFont.Red" mce_bogus="1">
- <item name="android:textColor">#FF0000</item> </style>
新的style继承了CodeFont,则在修改上边例子中的main.xml为:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <TextView
- style="@style/CodeFont.Red" mce_style="@style/CodeFont.Red"
- android:text="测试style" />
- </LinearLayout>
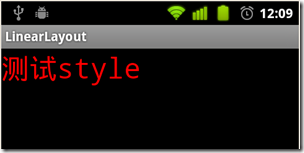
效果如下,字体颜色变为了红色:

style可以多级继承:
- <mce:style name="CodeFont.Red.Big"><!--
- <item name="android:textSize">30sp</item>
- --></mce:style><style name="CodeFont.Red.Big" mce_bogus="1">
- <item name="android:textSize">30sp</item> </style>
字号变大,效果如下:

sytle的更多属性见android包下的R.attr。需要注意,并不是所有的View都支持定义的style的属性,如果自定义的sytle中包含View不支持的属性,程序会自动忽略它。
Theme:
如果声明一个style作为Theme,需要配置mainfest文件中<activity> 或 <application>的android:theme 属性。
将自定义的style作为application的theme:
修改mystyle.xml为:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <mce:style name="CodeFont" ><!--
- <item name="android:textSize">20sp</item>
- <item name="android:typeface">monospace</item>
- --></mce:style><style name="CodeFont" mce_bogus="1">
- <item name="android:textSize">20sp</item>
- <item name="android:typeface">monospace</item>
- </style>
- </resources>
在mainfest 的application中添加 android:theme属性:
- <application android:icon="@drawable/icon" android:label="@string/app_name"
- android:theme="@style/CodeFont">
则application中的所有text字体都会改变,效果如下:

在每个<activity>标签中使用android:theme属性:
- <activity android:name=".MainActivity"
- android:label="@string/app_name" android:theme="@style/CodeFont">
android:theme还可以配置android中已经存在的theme:
- <activity android:theme="@android:style/Theme.Translucent">
如果想调整android已经定义好的theme,则可以通过自定义style来实现,例如:
- <color name="custom_theme_color">#b0b0ff</color>
- <mce:style name="CustomTheme" parent="android:Theme.Light"><!--
- <item name="android:windowBackground">@color/custom_theme_color</item>
- <item name="android:colorBackground">@color/custom_theme_color</item>
- --></mce:style><style name="CustomTheme" parent="android:Theme.Light" mce_bogus="1">
- <item name="android:windowBackground">@color/custom_theme_color</item>
- <item name="android:colorBackground">@color/custom_theme_color</item> </style>
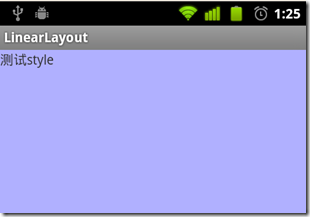
效果如下:

level为11以下的theme:
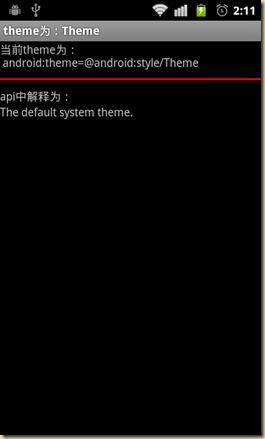
1、Theme:
它的意思为默认状态,即如果theme这里不填任何属性的时候,默认为Theme。
api原文为:
The default system theme. This is the theme used for activities that have not explicitly set their own theme.
You can count on this being a dark background with light text on top, but should try to make no other assumptions about its appearance. In particular, the text inside of widgets using this theme may be completely different, with the widget container being a light color and the text on top of it a dark color.
效果图如下:

1.1、Theme_NoDisplay
它的意思为任何都不显示。比较适用于只是运行了activity,但未显示任何东西。
api原文如下:
Default theme for activities that don’t actually display a UI; that is, they finish themselves before being resumed.
效果图如下:

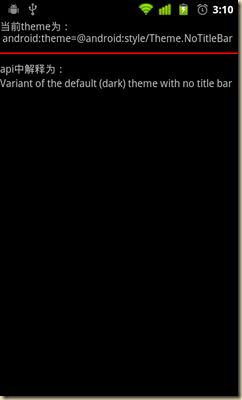
1.2、Theme_NoTitleBar
意思为:背景主题的没有标题栏的样式,默认如果没有设置的话,显示黑背景
api原文:
Variant of the default (dark) theme with no title bar
效果图如下:

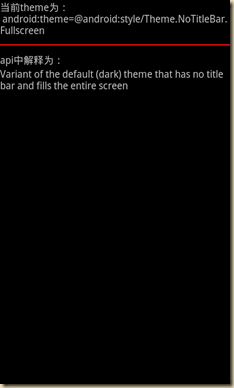
1.3、Theme_NoTitleBar_Fullscreen
意思为:背景主题的没有标题栏且全屏的样式,默认为黑背景
api原文:
Variant of the default (dark) theme that has no title bar and fills the entire screen
效果图如下:

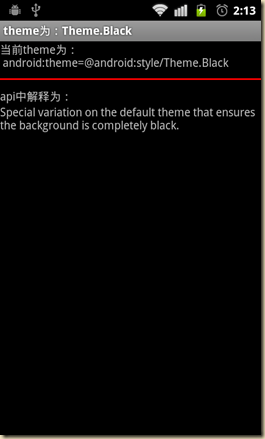
2、Theme_Black:
它的意思为默认状态下黑背景。
api原文如下:
Special variation on the default theme that ensures the background is completely black. This is useful for things like image viewers and media players. If you want the normal (dark background) theme do not use this, use Theme.
效果图如下:

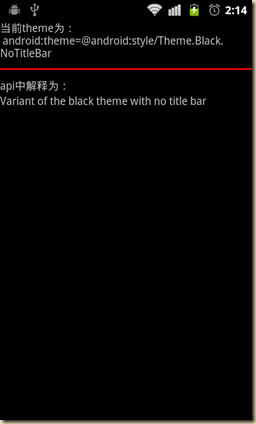
2.1、Theme_Black_NoTitleBar:
意思为:黑背景主题的没有标题栏的样式
api原文:
Variant of the black theme with no title bar
效果图如下:

2.2、Theme_Black_NoTitleBar_Fullscreen
意思为:黑背景主题的没有标题栏且全屏的样式
api原文:
Variant of the black theme that has no title bar and fills the entire screen
效果图如下:

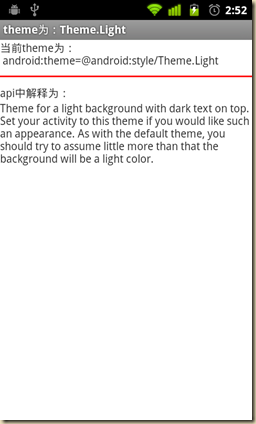
3、Theme_Light
意思为:默认状态下亮背景,与上述黑背景Theme_Black相反。
api原文:
Theme for a light background with dark text on top. Set your activity to this theme if you would like such an appearance. As with the default theme, you should try to assume little more than that the background will be a light color.
效果图如下:

3.1、Theme_Light_NoTitleBar
意思为:亮背景主题的没有标题栏的样式,与Theme_Black_NoTitleBar相反
api原文:
Variant of the light theme with no title bar
效果图如下:

3.2、Theme_Light_NoTitleBar_Fullscreen
意思为:亮背景主题的没有标题栏且全屏显示的样式,与Theme_Black_NoTitleBa_Fullscreenr相反
api原文:
Variant of the light theme that has no title bar and fills the entire screen
效果图如下:

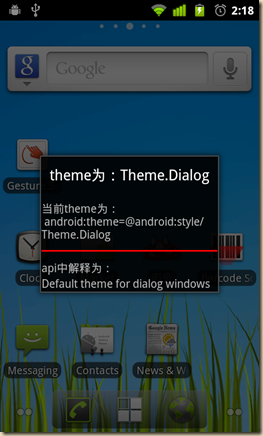
4、Theme_Dialog
意思为:对话框样式 将整个activity变成对话框样式出现。
api原文:
Default theme for dialog windows and activities, which is used by the Dialog class. This changes the window to be floating (not fill the entire screen), and puts a frame around its contents. You can set this theme on an activity if you would like to make an activity that looks like a Dialog.
效果图如下:这里需要自定义大小,否则显示不全。

5、Theme_InputMethod
6、Theme_Panel
意思为:删除掉所有多余的窗口装饰,在一个空的矩形框中填充内容,作用范围相当于把dialog中的所有元素全部去掉,只是一个空的矩形框,且此为默认的样式。
api原文:
Default dark theme for panel windows. This removes all extraneous window decorations, so you basically have an empty rectangle in which to place your content. It makes the window floating, with a transparent background, and turns off dimming behind the window.
效果图如下:这里需要自定义大小,否则显示不全。

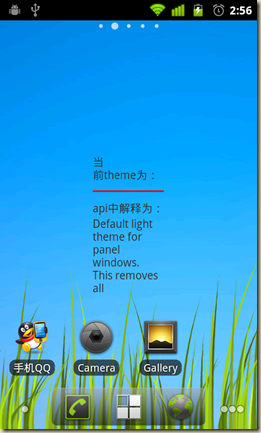
6.1、Theme_Light_Panel
意思为:删除掉所有多余的窗口装饰,在一个空的矩形框中填充内容,作用范围相当于把dialog中的所有元素全部去掉,只是一个空的矩形框,且默认是light的样式。
api原文:
Default light theme for panel windows. This removes all extraneous window decorations, so you basically have an empty rectangle in which to place your content. It makes the window floating, with a transparent background, and turns off dimming behind the window.
效果图如下:这里需要自定义大小,否则显示不全。

7、
Theme_Wallpaper
意思为:使用墙纸做主题,默认状态。
api原文:
Default theme for windows that want to have the user’s selected wallpaper appear behind them.
效果图如下:

7.1、Theme_WallpaperSettings
意思为:使用墙纸做主题,默认是使用将上一个界面调暗之后作为主题,(这里我很疑惑为什么是上一个界面变暗而不是墙纸主题变暗呢?)
api原文:
Theme for a wallpaper’s setting activity that is designed to be on top of a dark background.
效果图如下:

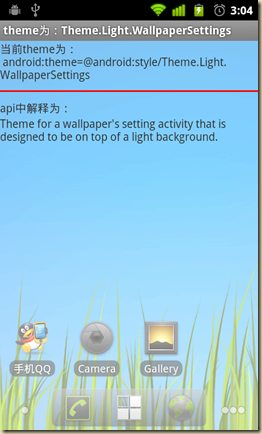
7.2、Theme_Light_WallpaperSettings
意思为:使用墙纸做主题,默认Light状态。
api原文:
Theme for a wallpaper’s setting activity that is designed to be on top of a light background.
效果图如下:

7.3、Theme_Wallpaper_NoTitleBar
意思为:使用墙纸做主题,且没有标题栏
api原文:
Variant of the translucent theme with no title bar
效果图如下:

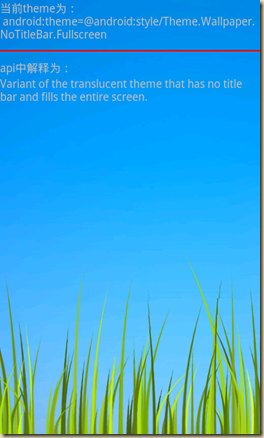
7.4、Theme_Wallpaper_NoTitleBar_Fullscreen
意思为:使用墙纸做主题,且没有标题栏,且全屏显示
api原文:
Variant of the translucent theme that has no title bar and fills the entire screen
效果图如下:

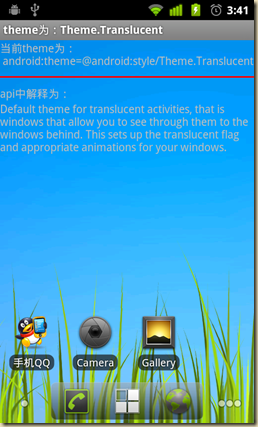
8、Theme_Translucent
意思为:半透明状态下的背景,将运行此activity之前的屏幕作为半透明状态作为此activity运行时的样式。
api原文:
Default theme for translucent activities, that is windows that allow you to see through them to the windows behind. This sets up the translucent flag and appropriate animations for your windows.
效果图如下:

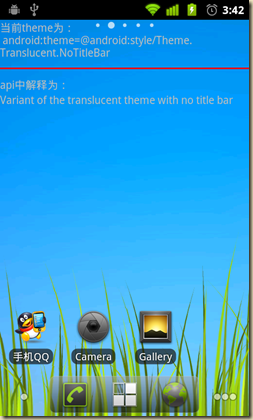
8.1、Theme_Translucent_NoTitleBar
意思为:半透明状态下没有标题栏的背景,将运行此activity之前的屏幕作为半透明状态作为此activity运行时的样式。
api原文:
Variant of the translucent theme with no title bar
效果图如下:

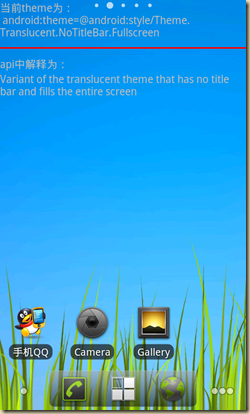
8.2、Theme_Translucent_NoTitleBar_Fullscreen
意思为:半透明状态下没有标题栏且全屏的背景,将运行此activity之前的屏幕作为半透明状态作为此activity运行时的样式。
api原文:
Variant of the translucent theme that has no title bar and fills the entire screen
效果图如下:









相关推荐
android_UI进阶之style和theme的总结,供学习交流,谢谢~
对android中的style和theme进行了比较好的介绍。
NULL 博文链接:https://txlong-onz.iteye.com/blog/930222
NULL 博文链接:https://trinityblood.iteye.com/blog/1743655
发现坑 最近在配置项目主题的时候报了如下错误: This Activity already has an...style name=AppTheme.NoActionBar> <item name=android:windowActionBar>false <item name=android:windowNoTitle>true <ite
android:theme=”@android:style/Theme.Dialog” : Activity显示为对话框模式 android:theme=”@android:style/Theme.NoTitleBar” : 不显示应用程序标题栏 android:theme=”@android:style/Theme.NoTitleBar....
android style(样式)和theme(主题)设置
在Android SDK中内置了下面的Theme,可以按标题栏Title Bar和状态栏Status Bar是否可见来分类: 代码如下: android:theme=”@android:style/Theme.Dialog” 将一个Activity显示为能话框模式 android:theme=”@...
android 主题(Theme)实现 setTheme() android2.2
android 运行时动态切换style, theme可以使用于整个application,而style适用于单个的view。
Android Theme和Styles内部定义解析.txt
详细讲述style和theme的区别和使用方法,非常适合初学者!
Android_样式(style)&主题(theme)&显示单位
主要介绍了Android入门之Style与Theme用法,非常实用的功能,需要的朋友可以参考下
@android:style/Theme.Translucent @android:style/Theme.Translucent.NoTitleBar @android:style/Theme.Translucent.NoTitleBar.Fullscreen 只需要在Manifest中需要透明的Activity内设置theme为以上任意一个就可以...
style name=Splash_Theme parent=@android:style/Theme.NoTitleBar> </style> 原因是我们给改Activity/Application设置的主题引起的,因为该主题相对应的windowBackground等背景被设置成了白色或者黑色,且...
在AS中res/values/style.xml中定义,例如新建项目AS自动创建的Theme,是系统提供; @color/colorPrimary @color/colorPrimaryDark @color/colorAccent Android系统提供的主题在:..\platforms\android-29\
android-styletheme-sample Android 中样式和主题的示例应用程序
安卓窗口隐藏标题栏和状态栏,在Android Activity去除标题栏和...android:theme="@android:style/Theme.NoTitleBar" // 隐藏标题栏 android:theme="@android:style/Theme.NoTitleBar.Fullscreen" // 隐藏标题栏与状态栏